こんにちは。管理人のpencilです!
svg形式(Scalable Vector Graphics形式)の画像は拡大縮小に強く、様々なデバイスで閲覧されるウェブサイトにとって欠かせない存在となりつつあります。今回はsvg形式の紹介と、WordPressでのsvg画像の扱い方についてまとめました。
SVGとは「Scalable Vector Graphics」の略称で、その名の通りScalableであるため拡大しても解像度が落ちないという素晴らしい利点を備えています。例えば、PowerPointでスライド資料を作成する際にsvg形式の画像を使っていれば、解像度の高いディスプレイでも綺麗に表示できます。
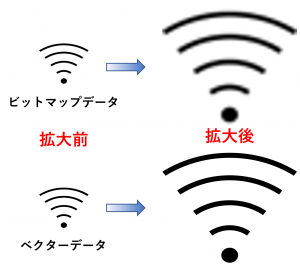
ビットマップデータは拡大するとぼやけてしまいますが、ベクターデータの場合は画像を拡大しても輪郭がはっきりしたまま維持できます。

このスケーラビリティがビットマップデータとベクターデータの最大の違いと言えます。
また、svg画像をJavaScriptやcssと組み合わせることでインタラクティブな機能を持たせることができます。svgファイルのソースコードを見て頂ければ分かる通り、画像内の要素は数値(ベクトル)で記述されています。1枚のsvg形式の画像であっても各要素を個別に扱うことができるため、図中の一部分を動的にアクションさせたり、グループ化してアニメーションにしたりすることが可能です。後から図を修正するなどの作業もsvg形式であれば非常に簡単です。データ通信量が抑えられるという点もsvg形式のメリットの一つでしょう。
例えば、複雑な国境や海岸線のある世界地図であってもsvg形式として記述可能です。
(出典:https://www.bloomberg.com)
文章を含むC4型光合成の模式図でもsvg形式で表示することが可能です。
(出典:https://commons.wikimedia.org)
これらの画像はsvg形式なので、どんなに拡大してもぼやけることはありません。
ただ残念なことに、デフォルト設定のままではWordPressでsvg画像が使えません。WordPressではセキュリティ上の観点から限られた種類のファイルのアップロードしか許可しておらず、svg形式のファイルをサポートしていません。メディアとしてアップロードしようとしても「セキュリティ上の理由によりこのファイル形式は許可されません」という有り難くないエラーメッセージが出てきてしまいます。
.htaccessファイルに追記する方法もあることにはあるのですが、ここはプラグインを導入するのが賢明だと思います。個人的には
「Safe SVG」
というプラグインを推奨します。(他にも幾つかプラグインがあるのですが、これ1つインストールしておけばまず間違いはありません)これをインストールして有効化するだけでsvg形式のファイルがアップロード・表示できるようになります。
svg画像はAdobeの「Illustrator」や無料の画像編集ツール「Vectr」などを使って作成・編集することができます。ソフトウェアの詳しい利用方法については専用に解説しているウェブサイトを参照して下さい。
ここ十数年でブラウザやガジェットの性能が格段に向上しており、それに合わせるようにsvg形式の画像が使われる機会が増えてきました。レスポンシブなwebデザインを目指すのであれば、svg形式の画像編集技術は是非習得しておきたいですね!